 如何在百度搜索到我的网站?
如何在百度搜索到我的网站?
# 如何在百度搜索到我的网站?

将我的博客添加到百度收录
# 前言
这部分我觉得还是写的很认真的,希望各位大大先认真阅读哦~
提示
本解决方案基于Evan大神的vuepress-theme-vdoing (opens new window)
属于搬运加一下详细步骤的解说~
若不是使用vuepress搭建博客,而是使用其他方式的话,其实都是大同小异,根据自己的需求去更改提交方式即可~
前置条件
- 首先你需要有一个百度账号(没有的话需要自己先注册哦~附上 链接 (opens new window) ,记得点击立即注册~)
- 你需要有一个域名(github page提供的应该也可以哦~)
- 通过这个域名可以正确访问到你的博客或网站
- 若是使用 vuepress-theme-vdoing (opens new window) 主题,可以一步一步完成你的百度收录
- vuepress-theme-vdoing (opens new window) 写文章时使用的是1.7.0版本
- 若不是的话,根据步骤注册好然后根据百度的文档自己来实现哦~
# 进入资源平台并登陆的你的百度账号
- 进入搜索资源平台-用户中心
- 用力点击 此处 (opens new window) 直达链接!!!
- 登陆你的百度账号
# 添加站点
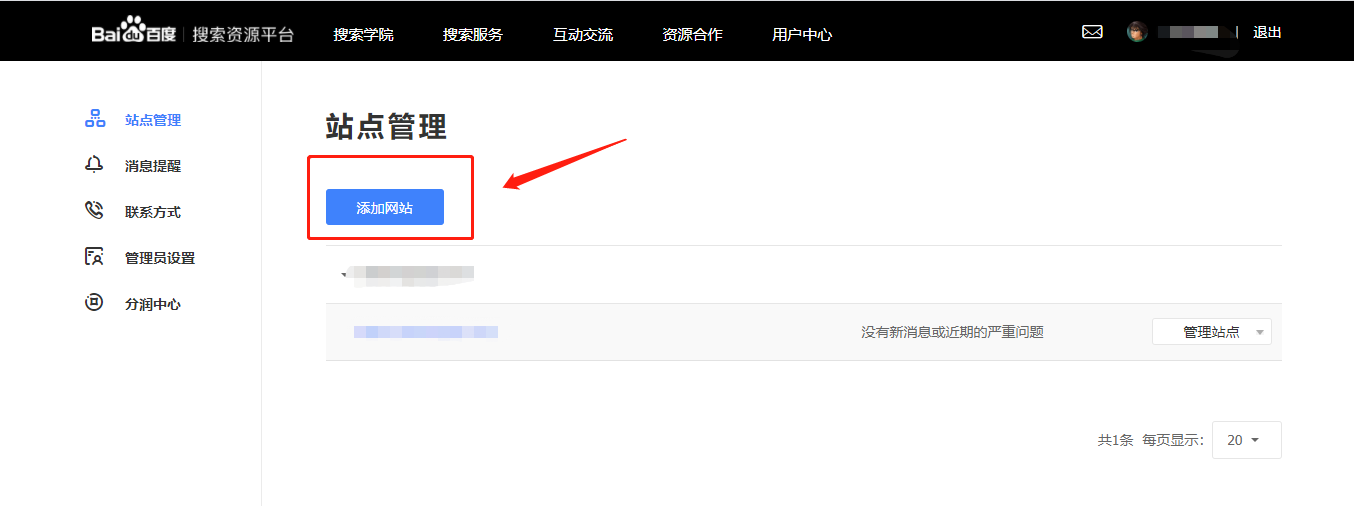
# 首先点击添加网站到站点管理

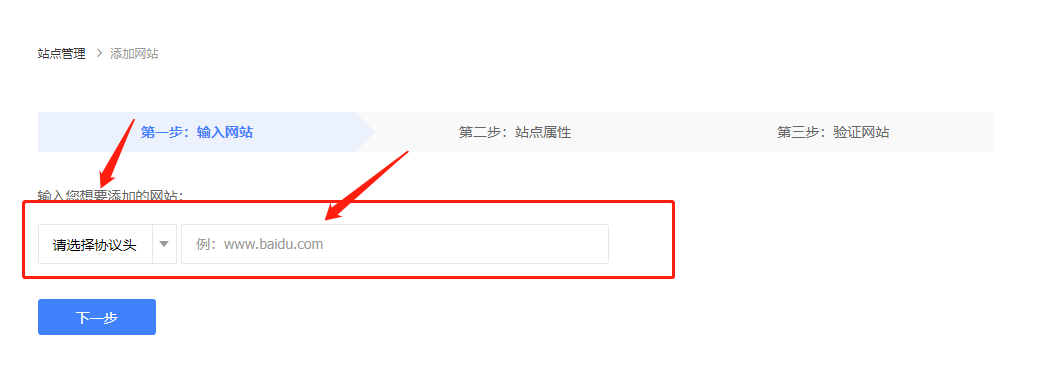
# 选择协议头并输入你的网站域名

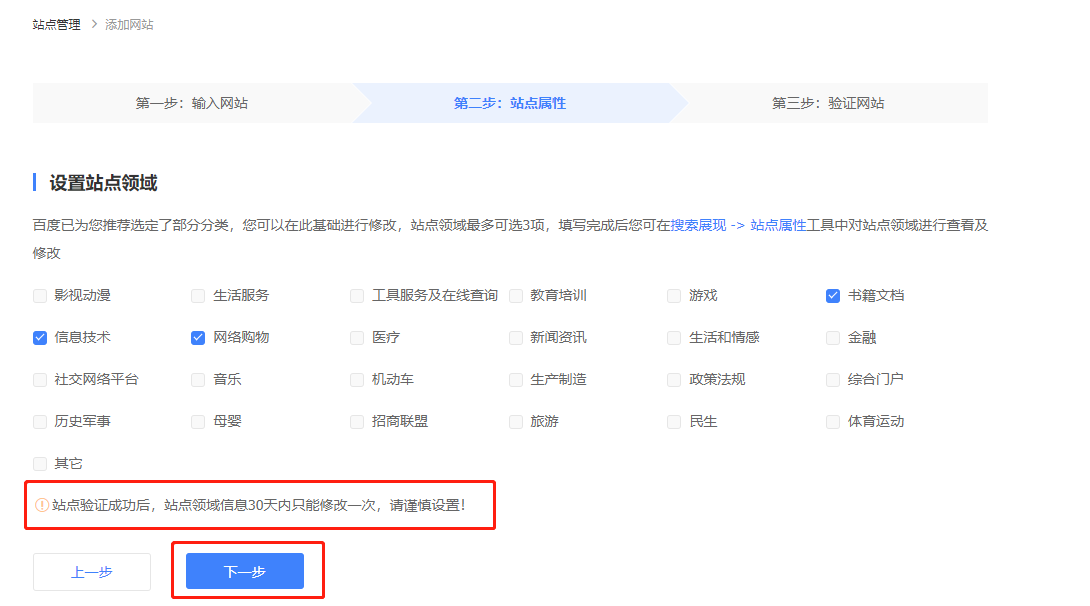
# 选择你的站点属性
注意
这个部分可以选择三个选项,请慎重哦~
如果选错需要修改的话,要一个月以后才能修改的呢

# 验证你的网站
提示
此部分包含三种验证方式,任选其一验证成功即可~

- 文件验证
下载提供的文件放入你的域名可访问的根目录下
- HTML标签验证
- vuepress博客
在 docs/.vuepress/config.ts 中的 head 添加如下内容
['meta', {name: 'baidu-site-verification', content: '百度标签中的code'}],
- 普通博客步骤
将百度提供的代码写入到你的网站<head></head>标签中
例:
<html>
<head>
<meta name="baidu-site-verification" content="百度提供的ID" />
<title>My title</title>
</head>
<body>
page contents
</body>
</html>
2
3
4
5
6
7
8
9
- CNAME验证
需要将xxx.你的域名.com使用CNAME解析到 ziyuan.baidu.com
注意
此处需要进入你的dns服务提供商添加一项二级域名
指向ziyuan.baidu.com
若您的域名不是您托管的(例:github.io结尾域名)
则只能选择前面两项进行验证~
Good Luck~
此部分需要进入你的自己的DNS服务商或域名服务商,在此不再演示
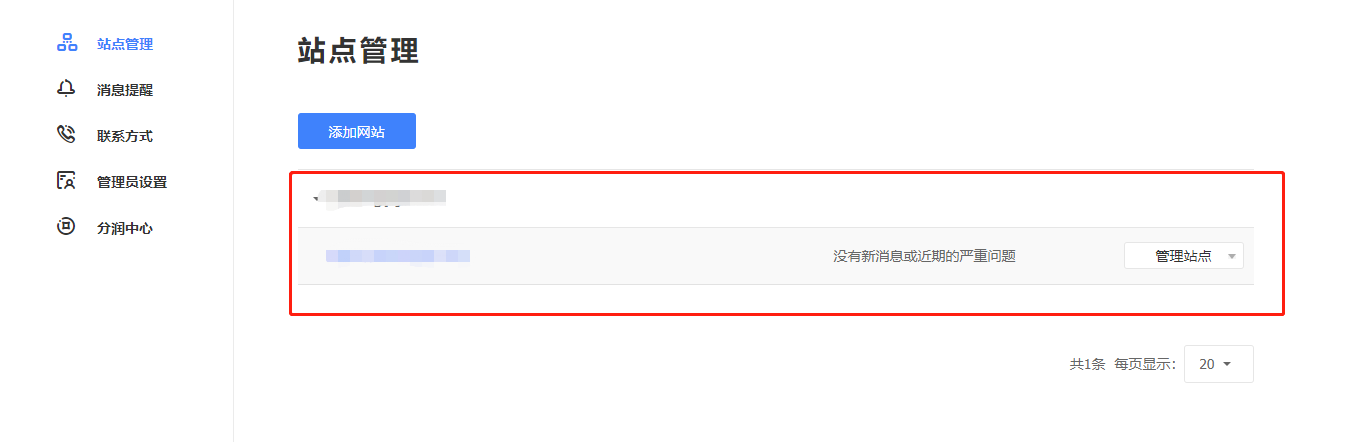
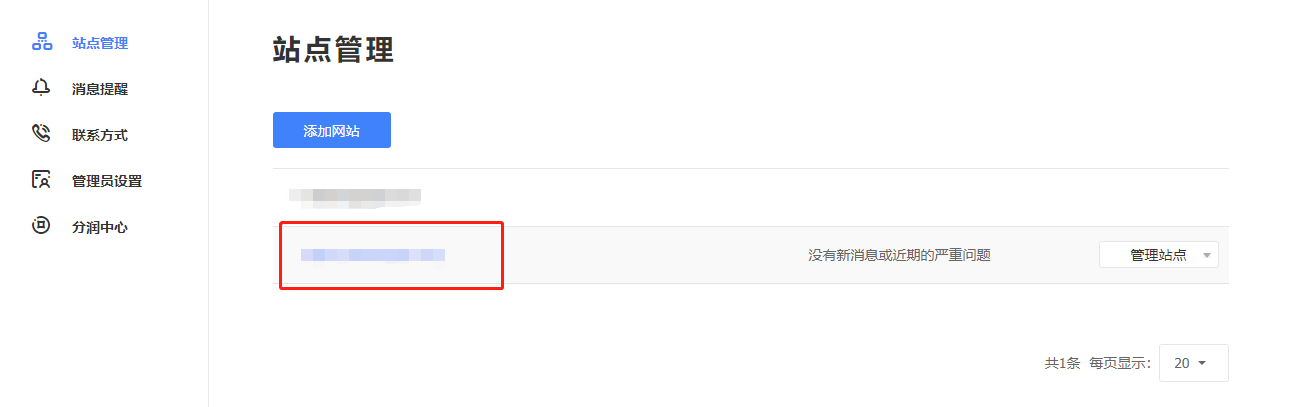
# 站点添加成功
OK,现在应该可以在站点列表看到自己的域名了~

还没有验证成功的小伙伴不要着急,如果你的设置正确的话,那么不妨过10分钟再试试
如果是使用CNAME方式验证的童鞋,那么恭喜你,你可能最长要等上一天以上
# 向百度推送链接
提示
因为百度的爬虫爬取是很随机的,未必会真正爬取到你的网站的每个页面
因此我们需要手动向百度推送你的网站的url
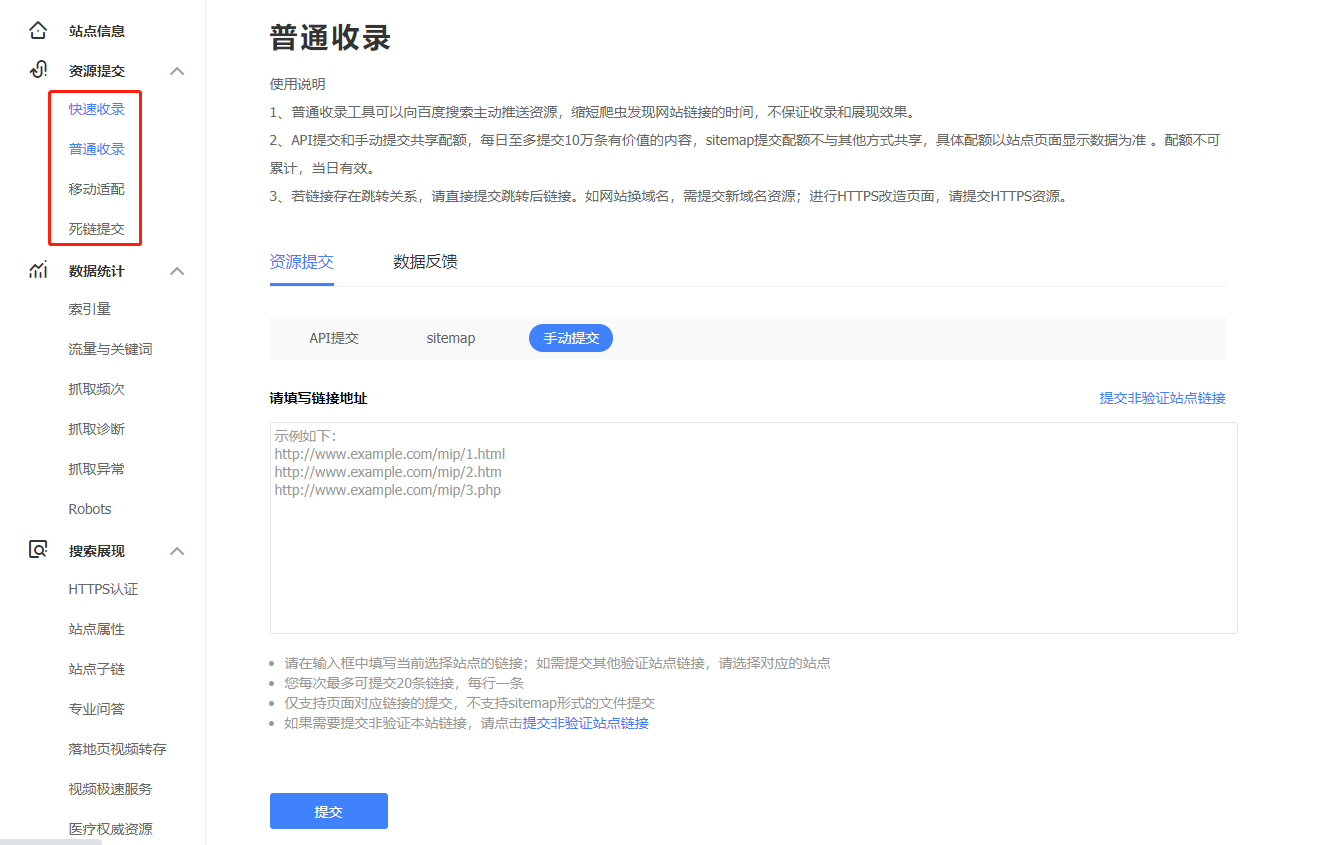
# 手动推送
点击你的域名进去就可以看到很多选项了~

怎么样手动推送的话,这个看菜单就知道内容了,相信肯定难不倒各位大佬,我们直接下一项~

# 自动推送
此处我们选择API方式进行推送
其实很简单啦,就是调用下面这个接口进行推送
http://data.zz.baidu.com/urls?site=你的站点&token=你的TOKEN
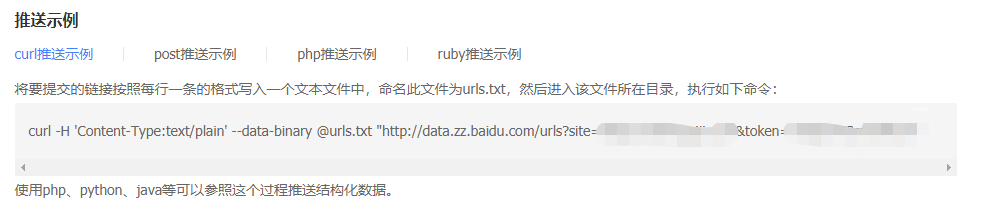
同样官方也给出了很多推送方式的调用说明

来官方说明一键 传送 (opens new window) ~~~
此处呢,我们选择curl的方式,并通过github的action方式自动推送
提示
再次说明一下哈,此方法是 Evan (opens new window) 大佬的主题中提供
方法基于vuepress使用。
接下来的方法都是基于你的代码已经托管于Github
如果你使用的vue的技术栈的话,我觉得此方法应该都是可行的~只是需要修改部分的代码
- 编写文件生成
urls.txt文件生成方法,放入utils文件夹中,命名为baiduPush.js
/**
* 生成百度链接推送文件
*/
const fs = require('fs');
const path = require('path');
const chalk = require('chalk')
const matter = require('gray-matter'); // FrontMatter解析器 https://github.com/jonschlinkert/gray-matter
const readFileList = require('./modules/readFileList');
const urlsRoot = path.join(__dirname, '..', 'urls.txt'); // 百度链接推送文件
const DOMAIN = process.argv.splice(2)[0]; // 获取命令行传入的参数
if (!DOMAIN) {
console.log(chalk.red('请在运行此文件时指定一个你要进行百度推送的域名参数,例:node utils/baiduPush.js https://taixingyiji.com'))
return
}
main();
/**
* 主体函数
*/
function main() {
fs.writeFileSync(urlsRoot, DOMAIN)
const files = readFileList(); // 读取所有md文件数据
files.forEach( file => {
const { data } = matter(fs.readFileSync(file.filePath, 'utf8'));
if (data.permalink) {
const link = `\r\n${DOMAIN}${data.permalink}`;
console.log(link)
fs.appendFileSync(urlsRoot, link);
}
})
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
- 编写推送脚本放入根目录命名为
baiduPush.sh
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 百度链接推送
curl -H 'Content-Type:text/plain' --data-binary @urls.txt "http://data.zz.baidu.com/urls?site=https://{你的站点}&token={你的TOKEN}"
rm -rf urls.txt # 删除文件
2
3
4
5
6
7
8
9
- 修改文件
package.json,脚本新加一个命令
"scripts": {
"baiduPush": "node utils/baiduPush.js https://你的域名 && bash baiduPush.sh",
}
2
3
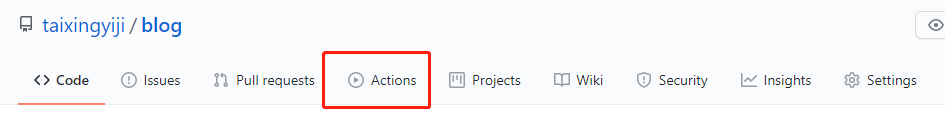
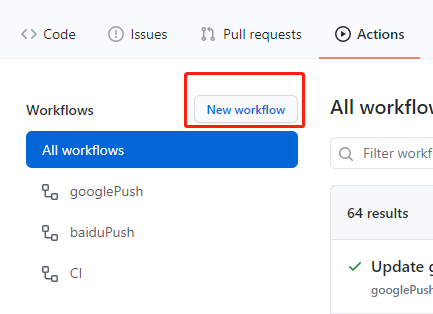
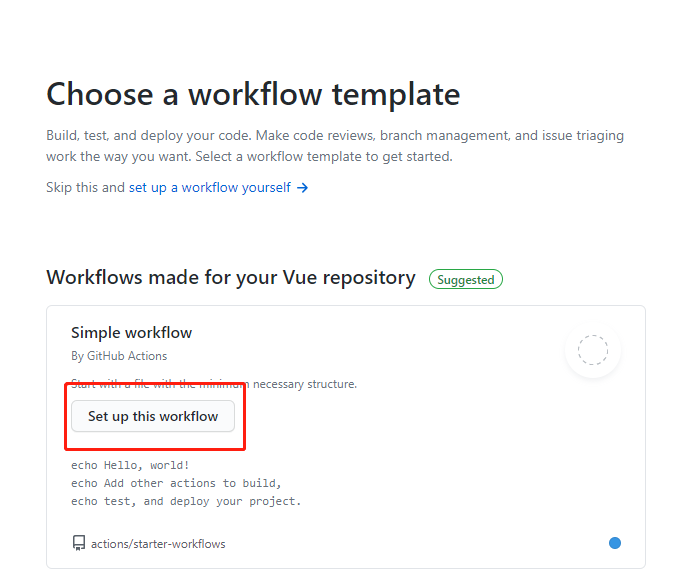
- 在github中添加
Actions
跟着图片一步一步来~



然后填写的内容如下~,可以直接复制
## 利用GitHub Actions每天定时给百度推送链接,提高收录率 ##
name: baiduPush
# 两种触发方式:一、push代码,二、每天国际标准时间23点(北京时间+8即早上7点)运行
on:
push:
schedule:
- cron: '0 23 * * *' # https://help.github.com/en/actions/automating-your-workflow-with-github-actions/events-that-trigger-workflows#scheduled-events-schedule
# on:
# schedule:
# - cron: '*/5 * * * *' # 每5分钟一次,测试用
jobs:
bot:
runs-on: ubuntu-latest # 运行环境为最新版的Ubuntu
steps:
- name: 'Checkout codes' # 步骤一,获取仓库代码
uses: actions/checkout@v1
- name: 'Run baiduPush' # 步骤二,执行sh命令文件
run: npm install && npm run baiduPush # 运行目录是仓库根目录
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 大功告成
OK,那么,还是老样子,大功告成~~
这样我们就可以通过github的Actions自动推送给百度链接了~
接下来的话,就只能等百度自己收录成功喽~~~
对了,如果各位希望知道,如何提交链接给谷歌的话,那么,链接在 这里 (opens new window) 哦
